CSS, short for Cascading Style Sheets, is a language for describing the presentational properties of content elements in structured documents such as HTML documents.
Style sheets provide a set of guidelines for styling a structured document by defining rules for the appearance of different types of content or different contexts that content can be found in. You may have already encountered forms of style sheets or themes in typical office suites or e-mail programs. It is common in presentation software such as PowerPoint or Keynote to pick a theme to start with, where each slide is automatically formatted with the same font sizes, colors, and layouts, rather than starting with a blank slate and designing each slide individually and hoping for them to be consistent when you’re done.
As a browser or other user agent loads the HTML content for the document, it also loads the style sheet information. From this style sheet information, it then builds up the set of presentation rules for each individual content item based on its element type, its state, and its location in the document. It will ultimately render each element consistently based on this accumulated set of rules.
Before you continue you should have a basic understanding of the following:
If you need to refresh on this subject first, study the material covering Exploring Web Design and the material from the HTML 101 class.
Unlike a programming language such as Javascript, there isn’t that much to the syntax of CSS and the makeup of CSS rules. But the following sections highlight some things you should know before jumping into the complexities of what the simple syntax can do.
CSS is not case sensitive. For example, the color property is equivalent to the COLOR property, and a px unit is the same as a PX or Px unit. By convention, properties and values are typically written using lowercase characters, and that is the convention followed in this book. Parts of the code not under the control of CSS such as file paths to style sheet documents, images, element names, classes, and IDs may be case sensitive and are defined at their source. For example, the file path on one server may be case sensitive, but on another server or your local machine it may not be. For markup, elements in HTML documents are case insensitive; however, elements in XML-based documents are. To avoid confusion or code bugs, it is best to match the case in your code regardless of whether it will be enforced.
In CSS, whitespace including space characters, tabs, and line breaks has no meaning outside of its use as a descendent selector or as a separator for multiple values in a single declaration. Outside of those two cases, it is considered optional. It is up to you to use whitespace (or not) to format your CSS to help with the organization and readability of your code.
The single quote (‘) and double quote (“) can be used interchangeably to wrap string values in CSS (though if a string starts with one, it must end with the same one). The backslash (\) is the escape character in CSS. It can be used to escape a quote mark that is part of a string (or another backslash that should appear as part of the string). The backslash character can also be used to include characters via their character codes. For some string-like references, such as with a url() reference, it is also allowable to leave off the quote marks around a string. Keywords, such as color names, are not strings and must not be quoted.
One HTML page displayed with different style sheets: See how it works!
HTML was NEVER intended to contain tags for formatting a document.
HTML was intended to define the content of a document, like:
<h1>this is a heading</h1>
<p>this is a paragraph.</p>
When tags like <font>, and color attributes were added to the HTML 3.2 specification, it started a nightmare for web developers. Development of large web sites, where fonts and color information were added to every single page, became a long and expensive process.
To solve this problem, the World Wide Web Consortium (W3C) created CSS.
In HTML 4.0, all formatting could (and should!) be removed from the HTML document, and stored in a separate CSS file.
The style definitions are normally saved in external .css files.
With an external style sheet file, you can change the look of an entire Web site by changing just one file!
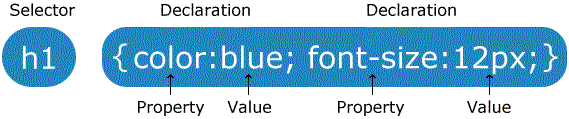
A CSS rule set consists of a selector and a declaration block:

The selector points to the HTML element you want to style.
The declaration block contains one or more declarations separated by semicolons.
Each declaration includes a property name and a value, separated by a colon.
A CSS declaration always ends with a semicolon, and declaration groups are surrounded by curly braces:
To make the CSS code more readable, you can put one declaration on each line.
The following example is a decleration that would be used in internal styling, intended for use in a style block. In order to use it here without just ending up with text appearing in the tryit Editor, you must enclose the example with <style>...</style> tags to create a style block and then actually use the element (<p>...</p>) you are intending to define in order to see the style applied.
In the following example all <p> elements will be center-aligned, with a red text color:
Comments are used to explain your code, and may help you when you edit the source code at a later date. Comments are ignored by browsers.
A CSS comment starts with /* and ends with */. Comments can also span multiple lines:
When a browser reads a style sheet, it will format the document according to the information in the style sheet.
There are three ways of inserting a style sheet:
With an external style sheet, you can change the look of an entire website by changing just one file!
Each page must include a reference to the external style sheet file inside the <link> element. The <link> element goes inside the head section:
An external style sheet can be written in any text editor. The file should not contain any html tags. the style sheet file must be saved with a .css extension. An example of a style sheet file called "mystyle.css", is shown below:
 |
Do not add a space between the property value and the unit (such as
margin-left: 20 px;). The correct way is: margin-left: 20px;
|
|---|
An internal style sheet may be used if one single page has a unique style.
Internal styles are defined within the <style> element, inside the head section of an HTML page:
An inline style may be used to apply a unique style for a single element.
An inline style loses many of the advantages of a style sheet (by mixing content with presentation). Use this method sparingly!
To use inline styles, add the style attribute to the relevant tag. The style attribute can contain any CSS property. The example shows how to change the color and the left margin of a <h1> element:
If some properties have been defined for the same selector in different style sheets, the value will be inherited from the more specific style sheet.
For example, assume that an external style sheet has the following properties for the <h1> element:
Then, assume that an internal style sheet also has the following property for the <h1> element:
If the page with the internal style sheet also links to the external style sheet the properties for the <h1> element will be:
The left margin is inherited from the external style sheet and the color is replaced by the internal style sheet.
styles can be specified:
What style will be used when there is more than one style specified for an HTML element?
Generally speaking we can say that all the styles will "cascade" into a new "virtual" style sheet by the following rules, where number three has the highest priority:
So, an inline style (inside an HTML element) has the highest priority, which means that it will override a style defined inside the <head> tag, or in an external style sheet, or in a browser (a default value).
 |
Note: If the link to the external style sheet is placed below the internal style sheet in HTML<head>, the external style sheet will override the internal style sheet! |
|---|
CSS background properties are used to define the background effects of an element.
CSS properties used for background effects:
The background-color property specifies the background color of
an element.
The background color of a page is set like this:
With CSS, a color is most often specified by:
In the example below, the <h1>, <p>, and <div> elements have different background colors:
The background-image property specifies an image to use as the
background of an element.
By default, the image is repeated so it covers the entire element.
The background image for a page can be set like this:
Below is an example of a bad combination of text and background image. The text is almost not readable:
By default, the background-image property repeats an image both
horizontally and vertically.
Some images should be repeated only horizontally or vertically, or they will look strange, like this:
If the image is repeated only horizontally (repeat-x), the background will look better:
 |
Note: To repeat an image vertically set background-repeat:
repeat-y;
|
|---|
 |
Note: When using a background image, use an image that does not disturb the text. |
|---|
Showing the image only once is specified by the
background-repeat property:
In the example above, the background image is shown in the same place as the text. We want to change the position of the image, so that it does not disturb the text too much.
The position of the image is specified by the
background-position property:
As you can see from the examples above, there are many properties to consider when dealing with backgrounds.
To shorten the code, it is also possible to specify all the properties in one single property. this is called a shorthand property.
The shorthand property for background is simply
"background":
When using the shorthand property the order of the property values is:
background-colorbackground-imagebackground-repeatbackground-attachmentbackground-positionIt does not matter if one of the property values is missing, as long as the ones that are present are in this order.
this example uses more advanced CSS. Take a look: Advanced example