

After this lesson you will be able to:
Another piece of history, tables were introduced into HTML 3.0 and further enhanced by Netscape to add another dimension to web page design. They provide a structure for organizing other HTML elements into "grids" or "cells" on the page. One of the more obvious uses of tables is when you have to format... columnar tables of text! But, tables also open up the door for many other page layout options. Be prepared, there is a lot of stuff to do in this lesson, along with going back and reviewing some of the previous material. So fasten your seatbelt and enjoy the ride.
The HTML for tables can look very complex -- but you will start simple and build up some tables for your Favorite Cars Web lesson.
For starters, keep in mind this concept:Tables are built starting from the top left, then across the columns of the first row, then to the second row, across the columns of the second row, etc...
| Natural | Order of | Movement |
|---|---|---|
| 1- >>>>>>>> | 2- >>>>>>>> | 3- >>>>>>>> |
| 4- >>>>>>>> | 5- >>>>>>>> | 6- >>>>>>>> |
Each grid in a table is called a cell so if you are familiar with Microsoft Excel or other spreadsheets the terminology will sound similar.

<table> tag instructs the browser to draw a line around the table with a thickness of 1 pixel. Note how each row is defined by Table Row tags <tr>...</tr> and then cells in each row are defined by Table Data <td>...</td> tags. Each <td>...</td> tag can contain any type of HTML tag we have used in this tutorial -- headers, styled text, hypertext links, inline graphics, etc. Within this tag you can uses several attributes to control the alignment of items in a single cell:
| HORIZONTAL ALIGNMENT | VERTICAL ALIGNMENT |
|---|---|
| <td align=left> aligns all elements to the left side of the cell (this is the default setting) | <td valign=top> aligns all elements to the top of the cell |
| <td align=right> aligns all elements to the right side of the cell | <td valign=bottom> aligns all elements to the bottom of the cell |
| <td align=center> aligns all elements to center of the cell | <td valign=middle> aligns all elements to the middle of the cell (this is the default setting) |
One important point to remember is that just like with some of the other items discussed previously, the migration of the presentation portions of a web page to CSS is affecting things like table-border settings in this case. What you will find in this and some of the following lessons is that the older methods must be shown to allow you to see attributes that can be adjusted and how they affect the way a table or other subject matter will be presented before becoming versed with CSS.
These attributes may be combined:
<td align=left valign=bottom>This HTML will produce a cell with items aligned along the left and bottom of the cell.
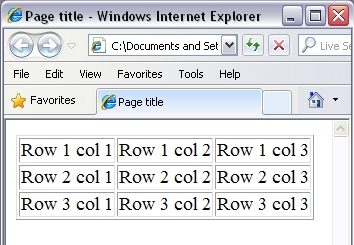
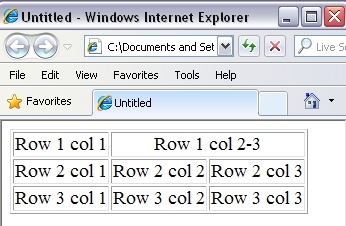
The table shown in the above sample is pretty simple and square -- three rows by three columns. Look what you can do if you use the colspan and rowspan attributes in the <td>...</td> tags.

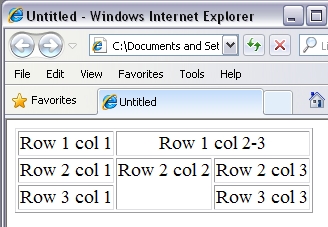
Okay, now that we have had a cell span two columns -- let's make a cell that spans two rows. Remember to follow the HTML as it builds from the top left across, then down, then across...

There is still quite a bit more to cover, but let's stop looking at these boring examples and work on your web page...
Your Introduction page doesn't have a lot of information on it, so we will now enhance that page using a table.
NOTE: Look at the HTML for the first row. The Table Header tags <th>...</th> function exactly like the <td>...</td> tags except that any text is automatically made bold and all items are automatically centered. Also see that in the cells that contain the word "Coupé" you must use the HTML for the special characters to display the symbols for " é " (See lesson 10)
Do not get lost and start playing with other settings while you are in the "Internet Options"/"Options" section, you could create some adverse effects!!
Some browsers allow you to specify other settings for the lines that make up the table. These are the attributes for the table tag:
<table border=X cellpadding=Y cellspacing=Z>
where X is the width (in pixels) of the outer border of the table. The attribute cellpadding specifies how much empty "space" exists between items in the cells and the walls of the cells -- high values for Y will make the cells larger ("padding" the cell).
Remember the term "padding", it will be one of the components of the "standard box model" when you get to CSS.NOTE: The definition of the CSS box model is the space a block-level element takes up in a layout is controlled by the values of the height, width, margins, padding, and border properties. The description of how these properties interact and how those calculations are made is called the box model.
The attribute cellspacing specifies (in pixels) the width between the inner lines that divide the cells. To see what effect these attributes have, see the examples on the table test page. Modify your <table> tag to read:
<table> tag contains a table border set for "0" or is omitted all together; this will allow you to create a table with invisible borders.
Your International Market page doesn't have any information on it yet, so we will now enhance that page using a "Phantom" table.
After you have entered the text add a phantom table using the following HTML:
<div align="center">NOTE: In the above example you will notice one of the alternate ways to develop a table. Studying the source code, you will find the<tr>(table row) tag followed by the<td>(table data) tag. If you look closely you will notice that the table data has an unordered list embedded in it.
What you have just done should look like this sample.
Another handy use for invisible tables is to transform a long list of items (created with the list tags, see lesson 7). Lists grow downward on a page, and can waste valuable real estate on the right side of the page. The effect is to transform a list so that it will consist of multiple columns.
You will now break up a the list of resources on your International Market page (inter.html) that you just entered.<td> and add "valign=top" as the attribute, so that it will read as follows:NOTE: You simply have taken one long <ul>...</ul> list and broke it into two complete lists, each in the cell of an invisible table with one row and two columns.
Compare your web pages with the following samples of how they should appear. If your pages are different from the sample or the hypertext links do not work correctly, review the text you entered in the text editor. Tables quickly become complicated, so double-check that you have defined the rows and columns correctly.
Look at your own web pages and find a place where a table may give you a better page layout. Or, add a chart or list of data to your web pages and use a table to format it. Try creating a table with colored cells, or like we have done in this tutorial, use the colors on an invisible table to color blocks of areas on a web page.